HTML
– 태그 형식의 언어(<>)
– <> 태그로 시작하고닫는 태그 구성. (이중 표준)
— 단일 라벨 < /> : /를 붙여서 실행하지 않아도 되지만 /는 웹표준입니다.
– 통역 언어. 컴파일 타임에 실행됩니다. (X 저장)
– 대소문자를 구분하지 않습니다.
: 입력하다
도착하다
: 단락 구분 및 글자 크기(1이 가장 크게)
: 단락 구분자
스타일 속성 : CSS 속성입니다. 레이블로 지정할 수 있습니다. 그러나 CSS에서 설정하는 것이 좋습니다.

<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
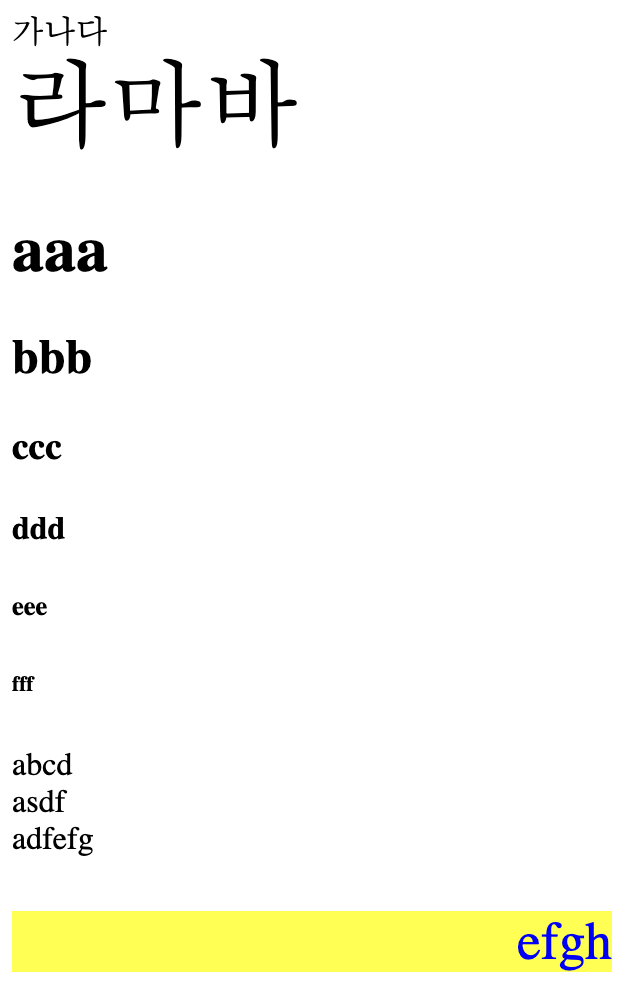
가나다
<br />
<font face="궁서" size=7>라마바</font>
<h1>aaa</h1>
<h2>bbb</h2>
<h3>ccc</h3>
<h4>ddd</h4>
<h5>eee</h5>
<h6>fff</h6>
abcd<br/>asdf<br/>adfefg
<p style="background-color:yellow;color:blue;width:300px;text-align:right;font-family:고딕;font-size:20pt">efgh</p>
</body>
</html>
– 지역구분
<分区>
<跨度>

<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
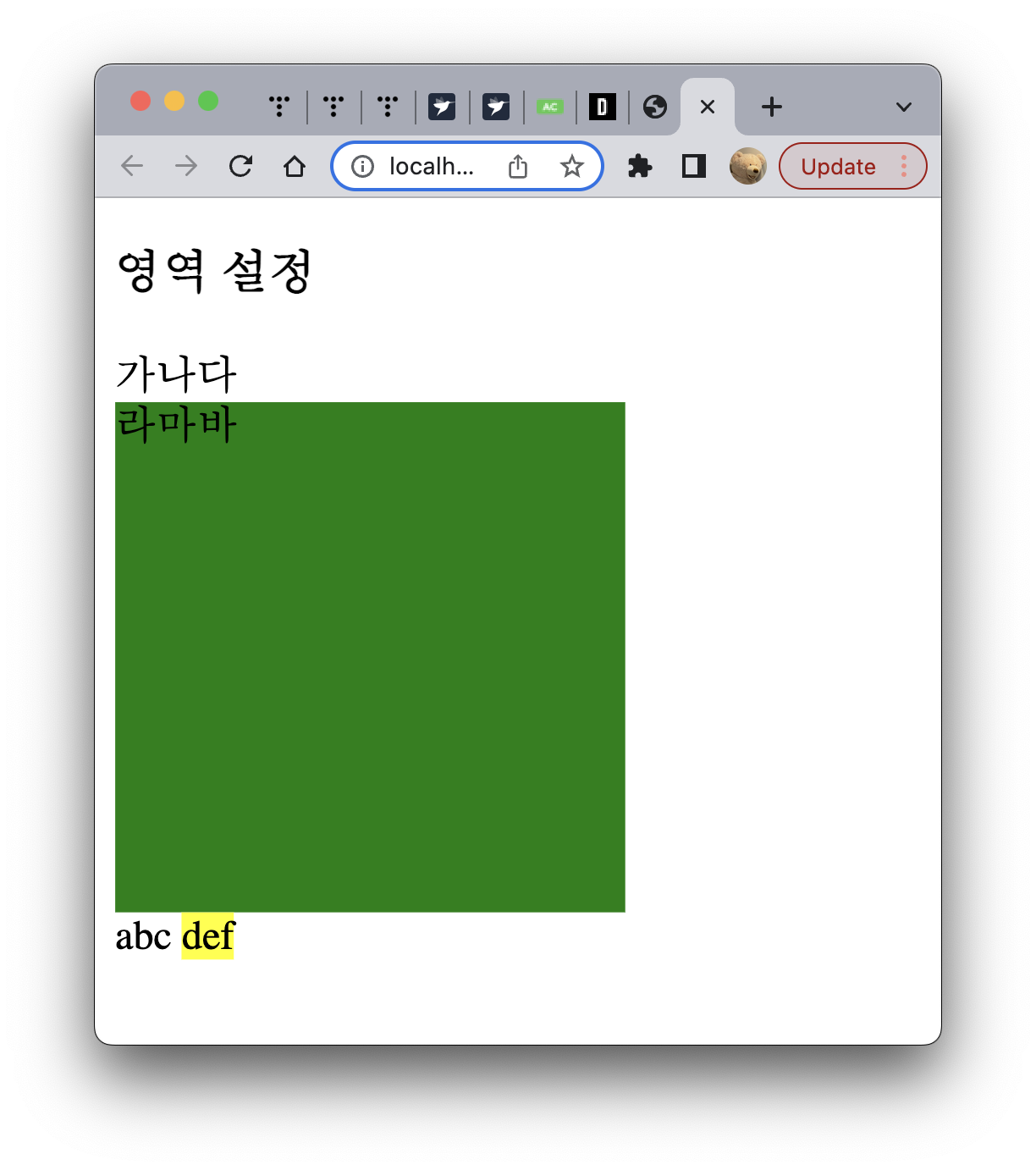
<h3>영역 설정</h3>
가나다 <div style="width:200px;height:200px;background-color:green">라마바</div>
abc <span style="width:200px;height:200px;background-color:yellow">def</span>
</body>
</html>
노선

텍스트 또는 그림 : 하이퍼링크(텍스트나 그림을 클릭하면 URL이 입력됨)
<图片> : 웹 페이지에서 이미지 정의
img 태그의 alt: 이미지 로드 실패 시 표시되는 텍스트 설정
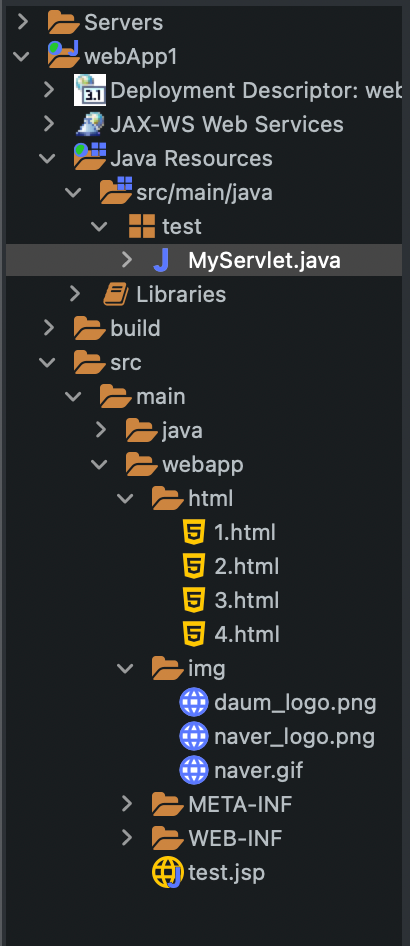
“/webApp1/img/daum_logo.png” — 절대 경로
“http://intheham./img/daum_logo.png” — 상대 경로

<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
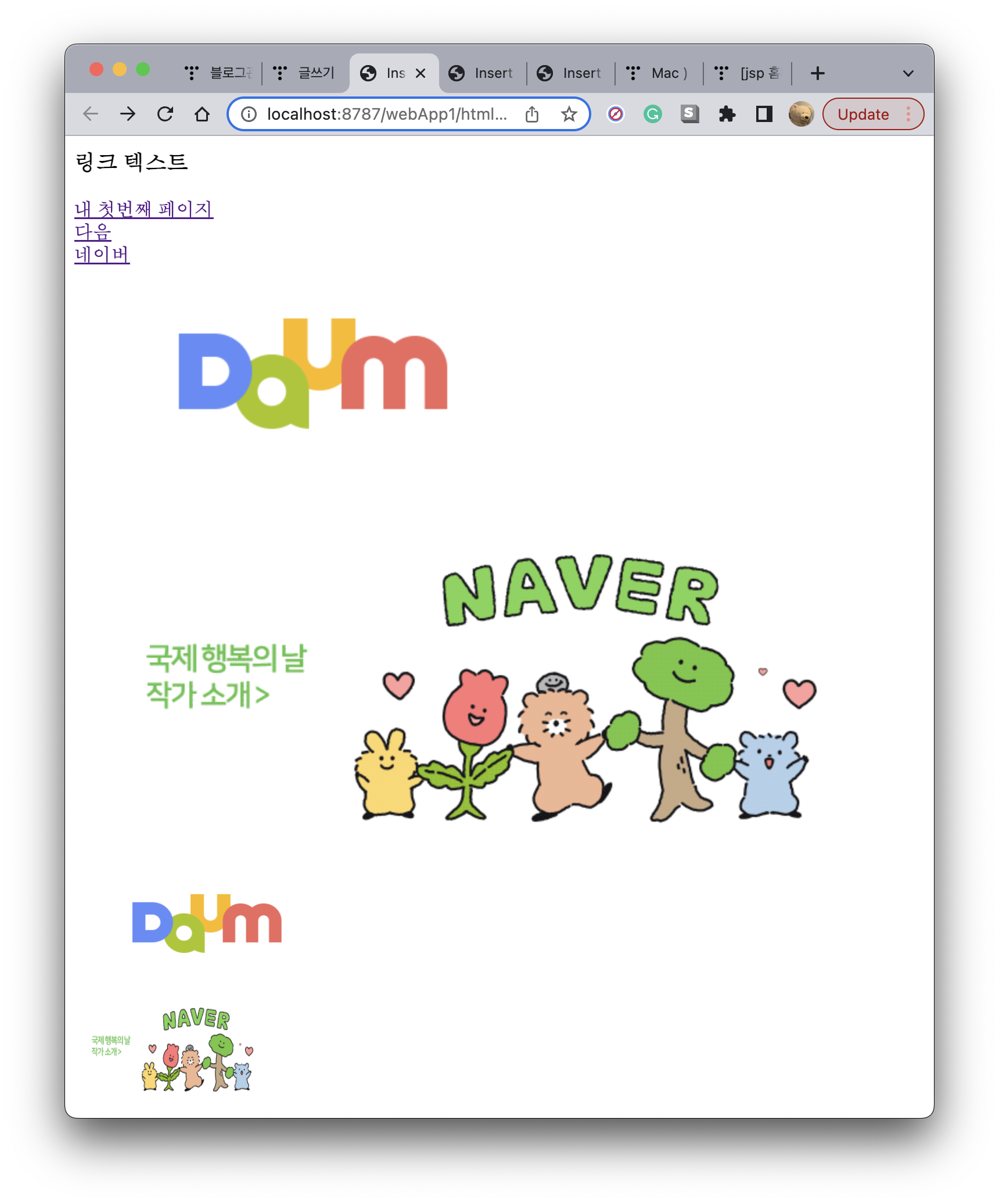
<h3>링크 텍스트</h3>
<!-- <a href="http://intheham./m/이동할url">텍스트</a> -->
<a href="1.html">내 첫번째 페이지</a><br/>
<a href="http://www.daum.net">다음</a><br/>
<a href="http://www.naver.com">네이버</a><br/>
<!-- 절대 경로 -->
<img src="/webApp1/img/daum_logo.png"><br/>
<img src="/webApp1/img/naver.gif"><br/>
<!-- 상대 경로 -->
<a href="http://www.daum.net"><img src="http://intheham./img/daum_logo.png" width="200" height="100"></a><br/>
<a href="http://www.naver.com"><img src="../img/naver.gif" style="width:200px; height:100px"></a><br/>
</body>
</html>
목록 리
: 정렬되지 않은 목록
: 정렬된 목록
: 각 목록 항목

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
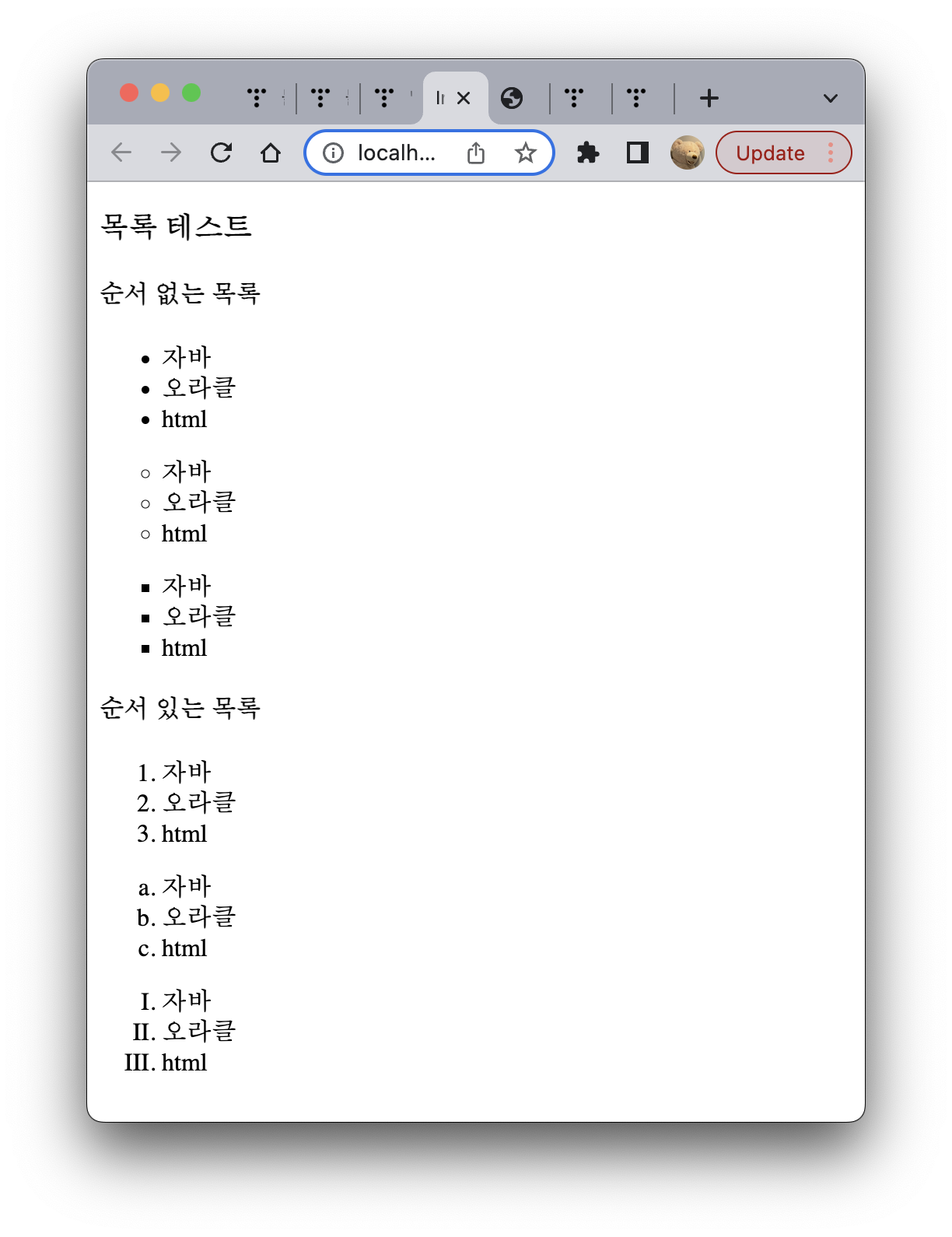
<h3>목록 테스트</h3>
<h4>순서 없는 목록</h4>
<!-- <ul>: unordered list -->
<ul>
<li>자바</li>
<li>오라클</li>
<li>html</li>
</ul>
<ul type="circle">
<li>자바</li>
<li>오라클</li>
<li>html</li>
</ul>
<ul type="square">
<li>자바</li>
<li>오라클</li>
<li>html</li>
</ul>
<h4>순서 있는 목록</h4>
<!-- <ol>: ordered list -->
<ol>
<li>자바</li>
<li>오라클</li>
<li>html</li>
</ol>
<ol type="a">
<li>자바</li>
<li>오라클</li>
<li>html</li>
</ol>
<ol type="I">
<li>자바</li>
<li>오라클</li>
<li>html</li>
</ol>
</body>
</html>
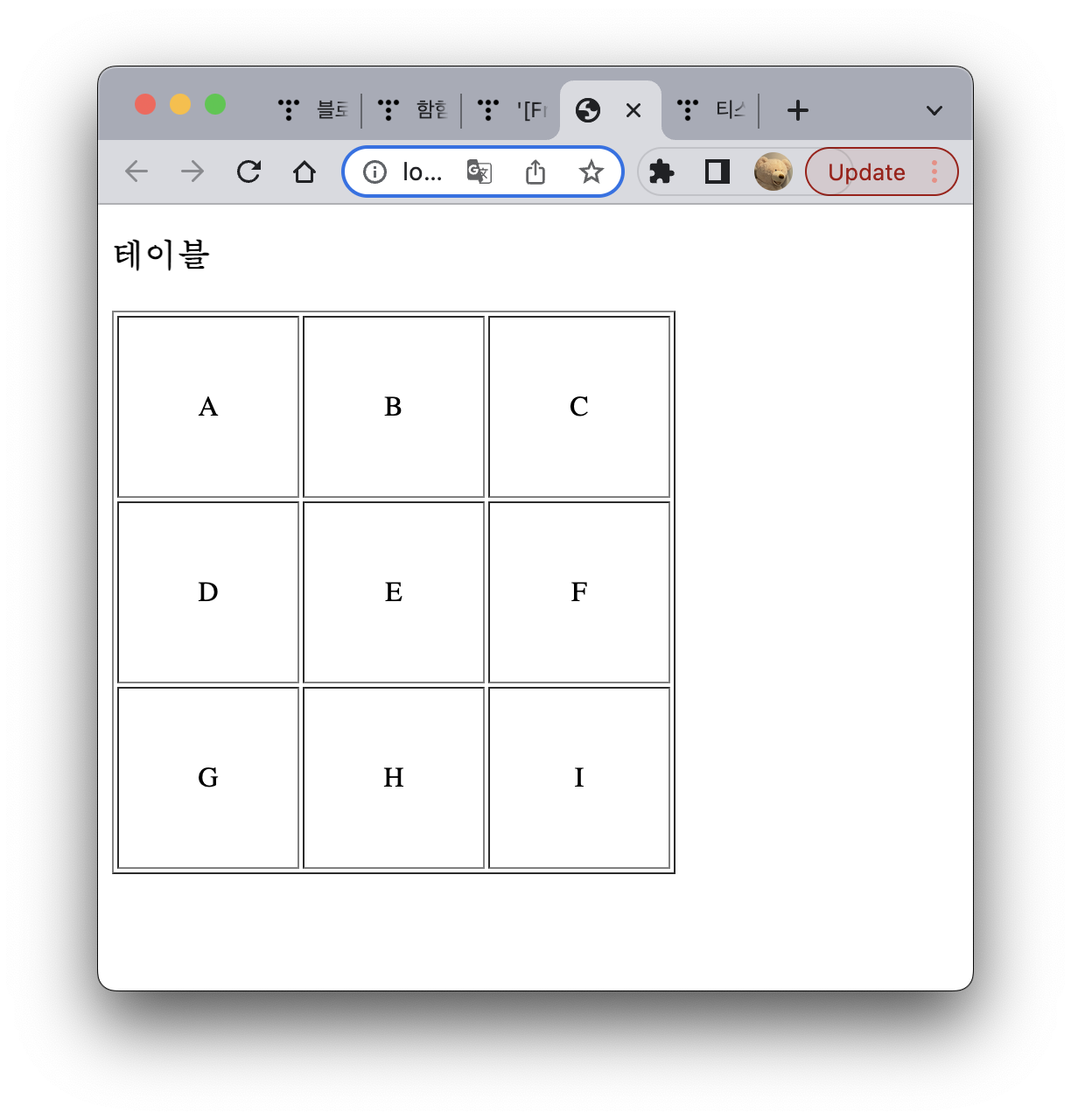
테이블 – 테이블