바꾸다
변수는 ‘라벨 데이터‘예. 변수를 사용하면 이름표에 붙은 데이터를 기억했다가 필요할 때 재사용할 수 있습니다. (데이터를 기억하기 위한 수단)
let 변수이름 = 데이터;변수 생성 시 지정된 데이터 대신 변수(변수명)를 사용할 수 있습니다.
※
변수를 사용하면 JavaScript로 표현할 수 있는 모든 데이터를 저장할 수 있습니다. Javascript는 다양한 유형의 데이터를 표현하고 사용합니다.(Javascript 코드로 표현할 수 있는 모든 데이터를 변수에 할당할 수 있습니다.)
- 숫자
- 끈
Javascript에서는 작업하려는 데이터에 따라 표현하고 사용하는 방식이 조금씩 다릅니다. 그것들을 구별하는 범주는 데이터 유형 또는 데이터 유형입니다.설명하다 숫자와 문자열은 가장 기본적인 데이터 유형입니다.인정하다.
※숫자
정수와 실수를 구분할 수 있습니다.
//정수를 기억하는 변수의 예
let number1 = 10; // 양의 정수
let number2 = 0; // 0도 정수이다
let number3 =-10; // 음수는 앞에 -기호를 사용
//실수를 기억하는 변수의 예
//실수를 표현할 때는 .을 사용
let number1 = 3.14; // 양의 실수
let number2 =-3.14; // 음의 실수
※끈
문자열은 “연속적인 기호 시퀀스”를 의미합니다. 문자, 숫자, 특수문자 등 다양한 기호로 구성된 “기호의 집합”으로 따옴표로 시작하여 따옴표로 끝납니다.
//작은 따옴표, 큰 따옴표 모두 사용 가능
let string1 = '문자열에는 기호가 들어간다'
let string2 = "12345....!?"
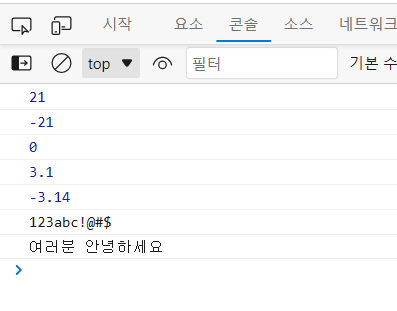
콘텐츠 실습
console.log(21);
console.log(-21);
console.log(0);
console.log(3.1);
console.log(-3.14);
console.log('123abc!@#$');
console.log("여러분 안녕하세요");

변수 선언 및 초기화
변수를 생성하는 행위를 “변수 선언”이라고 합니다.전화 걸기 첫 번째 데이터를 변수에 할당하는 것을 “변수 초기화”라고 합니다.그것은 알려져있다. 이 두 프로세스는 동시에 또는 개별적으로 수행될 수 있습니다..
let 변수이름; // 변수 선언
변수 이름 = 데이터; // 변수 초기화콘텐츠 실습
let messi; ---> messi라는 변수를 만들었고
messi = 10; ---> messi라는 변수의 값은 10이다.
let messi = 10;
▼
console.log(messi)
=
console.log(10)변수 변경
변수는 데이터를 저장하는 데 사용됩니다. 변수는 한 번에 하나의 데이터만 저장할 수 있으며 상호 교환 사용할수있다.
let 변수이름 = 데이터1; // 변수 선언과 초기화 동시 진행
변수이름 = 데이터2; // 새로운 데이터 대입
변수이름 = 데이터3; // 새로운 데이터 또 대입콘텐츠 실습
let messi = 10; ---> messi라는 변수 값이 10인 변수 생성
console.log(messi); ---> 그래서 messi의 변수 값은 10이라는 결과 나옴
messi = '메시'; ---> messi변수의 값을 메시로 바꿈
console.log(messi); ---> 그 결과 messi의 변수 값은 메시로 출력

변수 이름
변수는 “데이터에 부착된 레이블”입니다. 변수 이름은 기본적으로 ‘작성자가 원하는 대로’가 될 수 있지만 약간의 제한이 있습니다.
※한계
- 변수 이름에 문자와 숫자만그리고$와 _만 포함가능한.
- 숫자는 변수 이름의 첫 번째 문자가 될 수 없습니다.
- 이미 다른 의미를 가진 단어(키워드)는 변수 이름으로 사용할 수 없습니다.
끊임없는
상수는 수식에서 “변경되지 않는 값”을 나타냅니다. 변수와 달리, 상수는 “단지 하나의 데이텀에 대한 이름 태그”이며 값을 변경할 수 없습니다.하다.
const = 상수이름;
상수이름 = 데이터; ---> 의 과정이 아닌
const 상수이름 = 데이터; ---> 선언과 초기화를 동시에 진행변수 대신 물을 사용하여 데이터를 지정할 수도 있습니다. 이름 지정 규칙은 변수와 동일합니다.
콘텐츠 실습
const bb = 5;
console.log(bb);

상수 선언 및 초기화
상수를 만들 때 선언과 초기화가 모두 제공되어야 합니다. 그렇지 않으면 데이터를 지정할 수 없습니다.
const 상수이름;
상수이름 = 데이터; // 에러 발생상수는 선언 시 지정된 데이터로 고정됩니다. 선언 후 데이터를 할당하려고 하면 오류가 발생합니다.
콘텐츠 실습
const bb = 5; ---> bb를 5로 지정하는 과정을 동시에 진행
console.log(bb);
const bb = 7; ---> bb를 7로 변경하려 했으나
console.log(bb); ---> 반영되지 않고 오류가 발생

빠르게
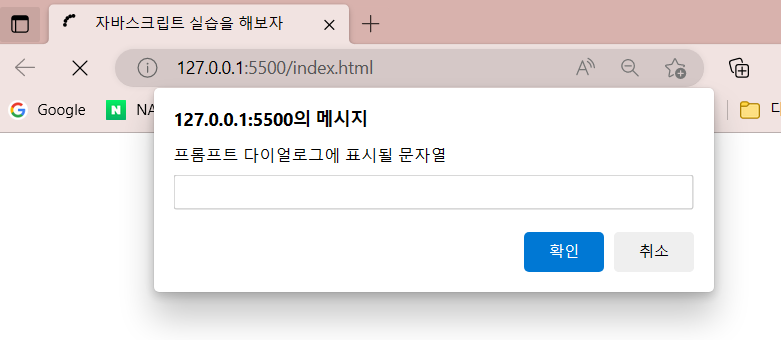
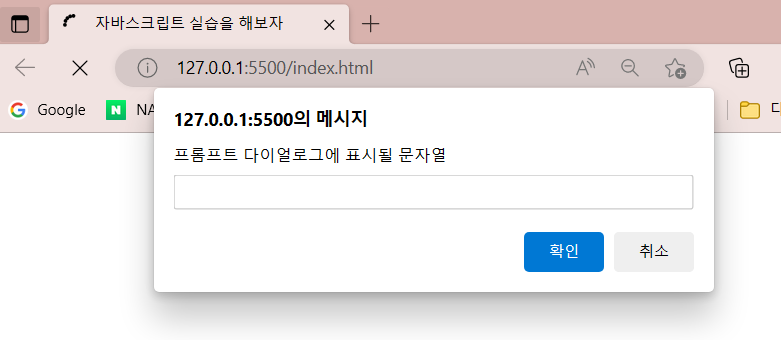
윈도우 객체의 프롬프트 메소드는 사용자가 문자열을 입력할 수 있는 대화 상자를 여는 메소드입니다.
window.prompt() // window 생략가능대화 상자에 표시할 메시지(문자열)는 괄호 안에 전송할 수 있습니다.

신속한 방법 실행되면 사용자가 입력한 문자열을 사용하고 입력된 문자열을 사용된 위치로 변경하지 않은 상태로 반환합니다.하다. 즉, 메서드가 문자열로 변환됩니다. (프롬프트 메소드 실행 후 입력값을 원래 위치로 되돌립니다.)
콘텐츠 실습
window.prompt("프롬프트 다이얼로그에 표시될 문자열")const promptmessage = "프롬프트에 표시할 문자열"
prompt(promptmessage)

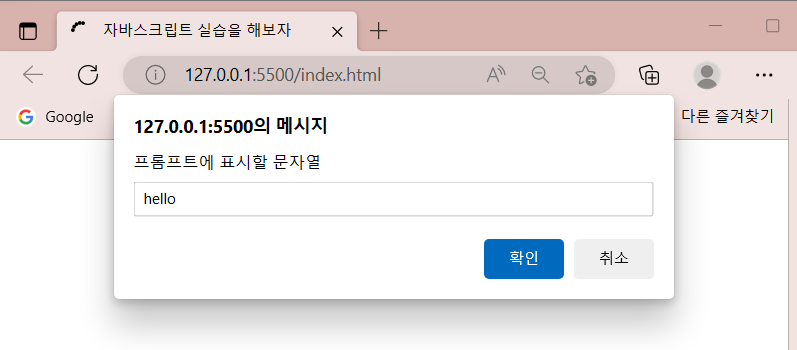
const promptmessage = "프롬프트에 표시할 문자열"
const result = prompt(promptmessage) ---> prompt가 입력받아서 반환한 값을 result에 지정/대입하겠다.
console.log(result)