– 공부할 때 많이 보는 아이들!
정확한 개념을 몰라서 그냥 이렇게 애 낳아..
알아요. 하지만 지적하고 넘어갈 수 있어서 좋아요.
/* 모든 소스는 Alice SW 트랙입니다. */
1. HTTP 프로토콜
1⃣HTTP(하이퍼텍스트 전송 프로토콜)
웹에서 서버와 클라이언트 간의 통신 방식 결정
클라이언트는 서버에 요청을 보내고 서버는
클라이언트가 요청을 보내지 않으면 응답하지 마십시오.
이 과정에는 무수한 요소가 존재하며 HTTP
커뮤니케이션을 정의하다
고객 <--HTTP--> 회로망 <--HTTP--> 섬기는 사람
조금 컴퓨터 영어 시험 같은 느낌..?
2⃣HTTP 메시지

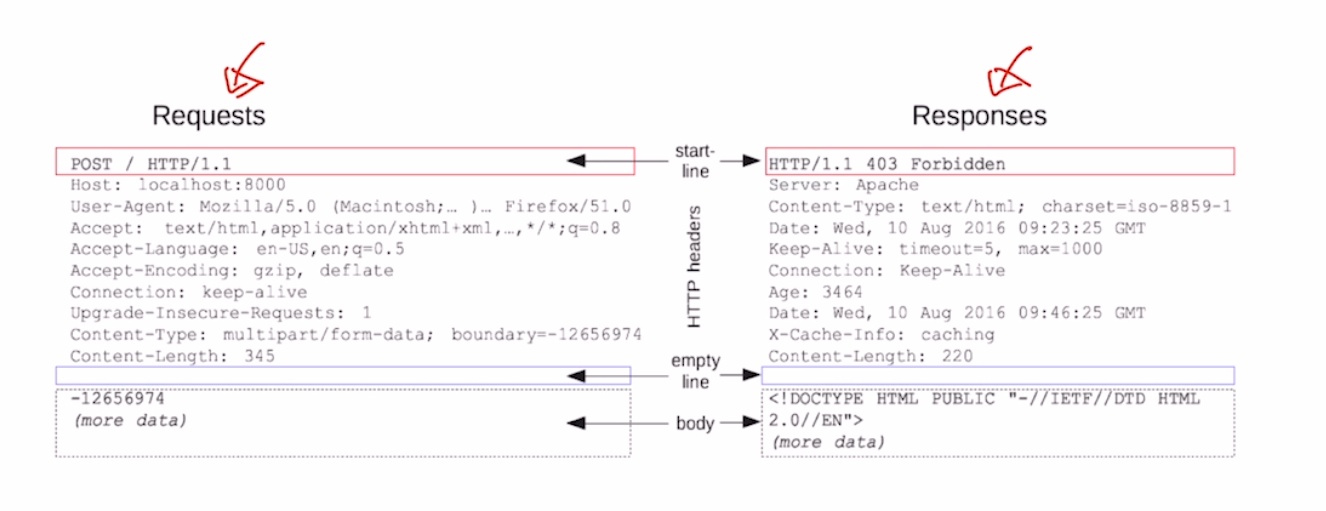
HTTP 메시지는 다음과 같습니다. 자세히 보면 req와 res는 모양이 약간 다릅니다.
– 메시지에는 서버 주소, 요청 방법, 상태 코드, 대상 경로, 헤더 정보, 본문 정보 등이 포함됩니다.
-req 쪽에서 시작 줄은 보낼 요청의 종류(예: 게시)를 설명합니다.
-body 정보를 포함합니다.
3⃣HTTP 헤더
– HTTP 메시지의 헤더
콘텐츠 관련 정보, 인증 관련 정보, 쿠키 정보, 캐시 관련 정보 등 통신에 필요한 정보가 있습니다.
– 정보는 클라이언트가 요청할 때와 서버가 응답할 때 모두 헤더에 포함될 수 있습니다.
4⃣HTTP 상태
–HTTP 요청이 작성되면 클라이언트는 요청 구문 분석에 대한 상태 정보를 가져옵니다.
제100회 : 안내 응대
200회: 응답 성공
400s: 클라이언트 오류 응답
| 400 | 잘못된 구문으로 인해 서버가 요청을 이해할 수 없습니다. |
| 401 | 인증되지 않음 |
| 403 | 고객은 정보에 접근할 권리가 있습니다 x |
| 404 | 서버가 요청한 리소스를 찾을 수 없습니다. |
500s: 서버 오류 응답
| 500 | 처리되지 않은 내부 오류가 발생했습니다. |
| 501 | 서버가 요청 방법을 지원하지 않거나 처리할 수 없음을 나타냅니다. |
| 503 | 서버가 요청을 처리할 준비가 되지 않았습니다. |
네, 찾을 수 없습니다
– 위의 코드를 사용하여 통신 결과를 알 수 있습니다.
. . . 처음보는데 울었어요^^
따라서 400 및 500 오류가 자세히 설명되어 있습니다.보지 말자
5⃣HTTP 요청 방식
– HTTP에서 클라이언트는 서버에 요청을 보냅니다.
– 주문형 요청 방법은 특정 요청에 대한 동작을 정의합니다.
– GET, POST, PUT, PATCH, DELETE, OPTIONS, CONNECT 등 감독
GET – URI 형식의 서버 측 데이터 요청(X 생성, 변경), 서버에서 정보 요청
POST – 클라이언트에서 서버로 정보 보내기
PUT – 기존 콘텐츠 업데이트에 집중하세요.
DELETE – 정보 삭제를 요청합니다.