

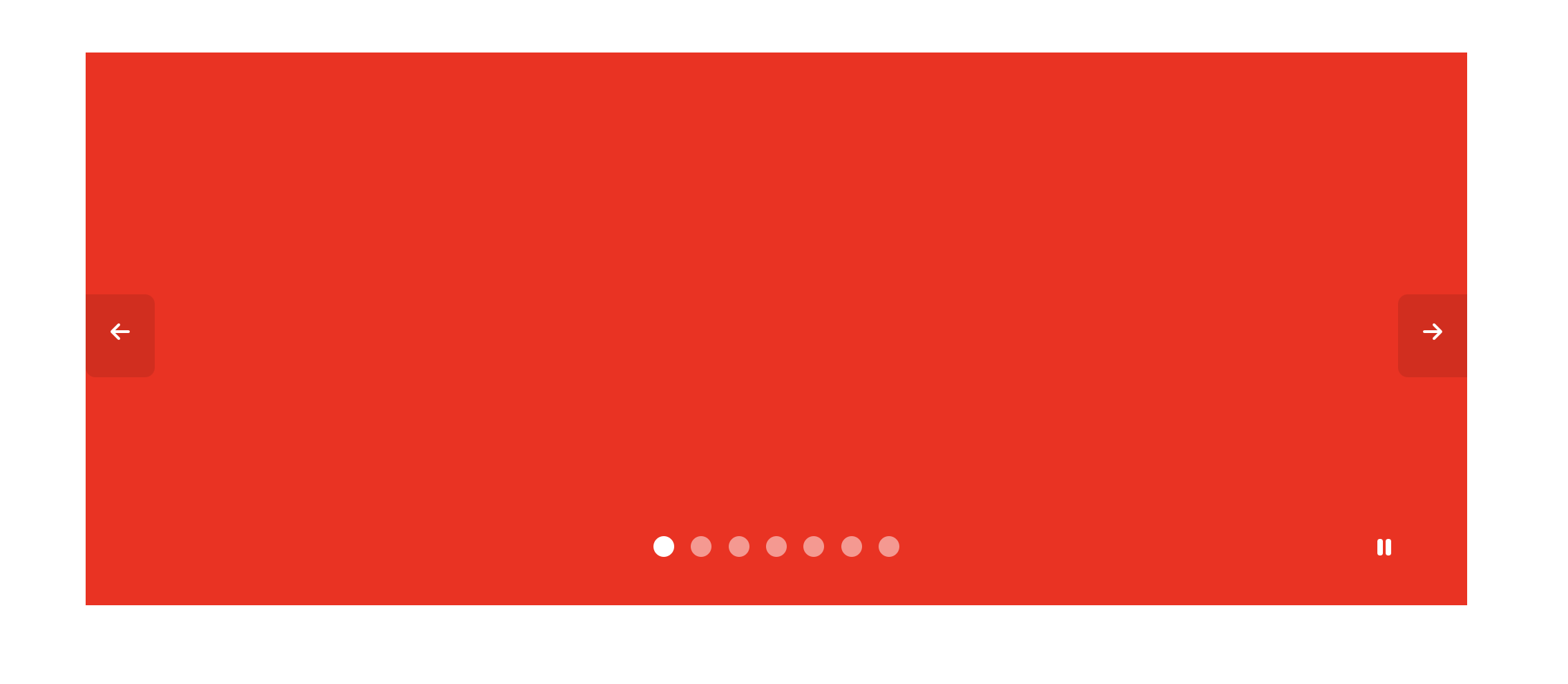
위의 이미지는 슬라이드쇼로 사용되는 기본 구조입니다.
Font Awesome 패키지를 설치하면 우측 하단의 좌우 버튼과 아이콘을 일시정지, 재생 버튼으로 사용할 수 있습니다.
멋진 글꼴
아이콘 라이브러리 + 인터넷용 툴킷. 수백만 명의 디자이너, 개발자 및 콘텐츠 제작자가 사용합니다. 오픈 소스. 항상 무료입니다. 항상 좋습니다.
fontawesome.com
Font Awesome은 다양한 방법으로 사용할 수 있지만 이번에는 npm을 통해 설치하기로 했습니다.
패키지를 설치하려면 다음 명령을 작성하십시오.
npm install --save @fortawesome/fontawesome-free
그런 다음 Font Awesome css를 style.css에 가져오기로 추가합니다.
경로는 설치 패키지의 node_modules 폴더 아래에서 @fortawesome/fontawesome-free를 찾아 css 폴더 아래에서 all.min.css를 찾아 경로를 복사합니다.
복사된 경로는 다음과 같이 정렬할 수 있습니다.
@import url(~@fortawesome/fontawesome-free/css/all.min.css);
슬라이드쇼 이미지를 로드할 때 사용할 웹팩을 설정합니다.
webpack.config.js 파일에서 모듈 섹션을 찾아 구성을 규칙 배열에 새 개체로 넣습니다.
입력할 코드는 다음과 같습니다.
{
test: /\.jpeg$/,
type: 'asset/inline',
// .jpeg 파일을 읽어들일때 웹팩에 내장된 로더로 읽어들일것임
},
이 코드는 확장자가 .jpeg인 파일을 webpack의 내장 로더가 읽게 됨을 의미합니다.
프로젝트의 제목은 lodash 구문으로 설정되어 있으므로 이미지의 주소도 lodash 구문으로 변경됩니다.
변경된 코드는 다음과 같습니다.
<img src="http://1ncomparable./m/<%= require("./src/image/red.jpeg') %>" />
모든 코드를 수정한 후 npm run dev 명령을 사용하여 서버를 시작하고 확인합니다.
그러면 위의 이미지처럼 잘 정리된 슬라이드쇼 프레임이 나타납니다!
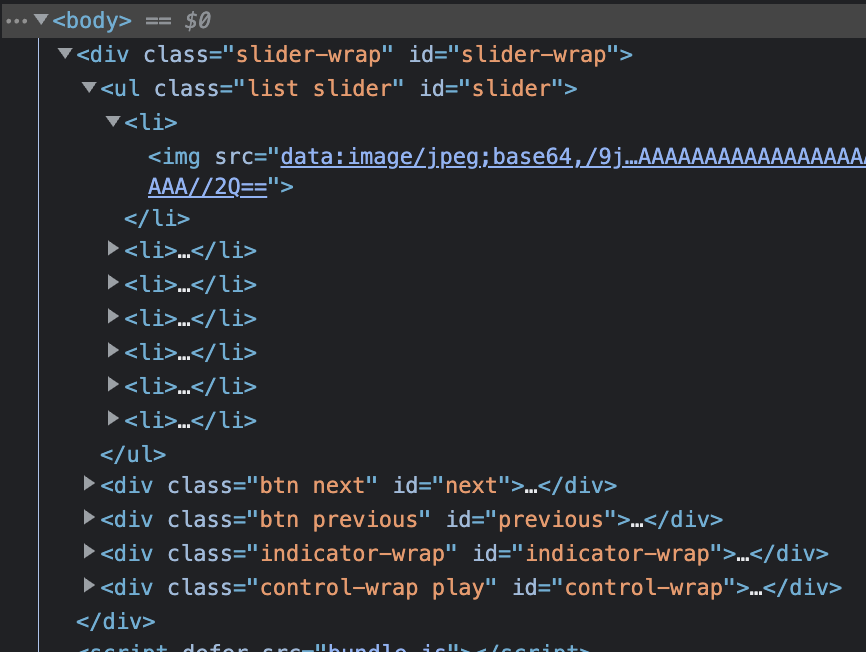
HTML 구조

이미지 슬라이더, 다음 및 이전 버튼, 표시기 및 자동 재생 버튼은 슬라이드쇼의 모든 요소를 감싸는 슬라이더 래퍼에 포함되어 있습니다.
ul.slider에는 7개의 리스가 있으며, css를 통해 float: left를 설정하여 긴 줄로 배열합니다.
슬라이더를 이동하는 스크립트는 대략 다음과 같이 작성됩니다.
슬라이더 랩 내부의 ul.slider를 이미지 크기만큼 버튼 방향으로 이동합니다.
예를 들어 버튼을 누르면 ul.slider가 이미지 크기인 1000픽셀만큼 왼쪽으로 이동합니다.
다음 강의에서는 다음, 이전 버튼 클릭 시 슬라이더 이동을 먼저 구현해 보겠습니다.
************************************************** *
Fast Campus(직원 교육)
프로그래밍, 비디오 편집, UX/UI, 마케팅, 데이터 분석, Excel Talks, The RED, 정부 자금 지원, 기업 교육 및 서비스 제공.
fastcampus.co.kr
본 포스팅은 퀵캠퍼스 환불 챌린지 참여를 위해 작성되었습니다.
#패스트캠퍼스 #파캄챌린지 #0등록금챌린지 #환불챌린지 #직원교육 #직장자기개발
#Facam인강리뷰 #패스트캠퍼스리뷰 #오공완 #30개 프로젝트에서 React를 사용한 프런트엔드 학습