<html>
<head>
<meta charset="UTF-8">
<title>J-QUERY</title>
<link rel="icon" href="http://zicopark92./img/chrome.png">
<script src="https://code.jquery.com/jquery-3.6.3.min.js"></script>
<!-- j-query의 장점 : 복잡한 상황도 쉽게 가져올 수 있다 -->
<style>
</style>
</head>
<body>
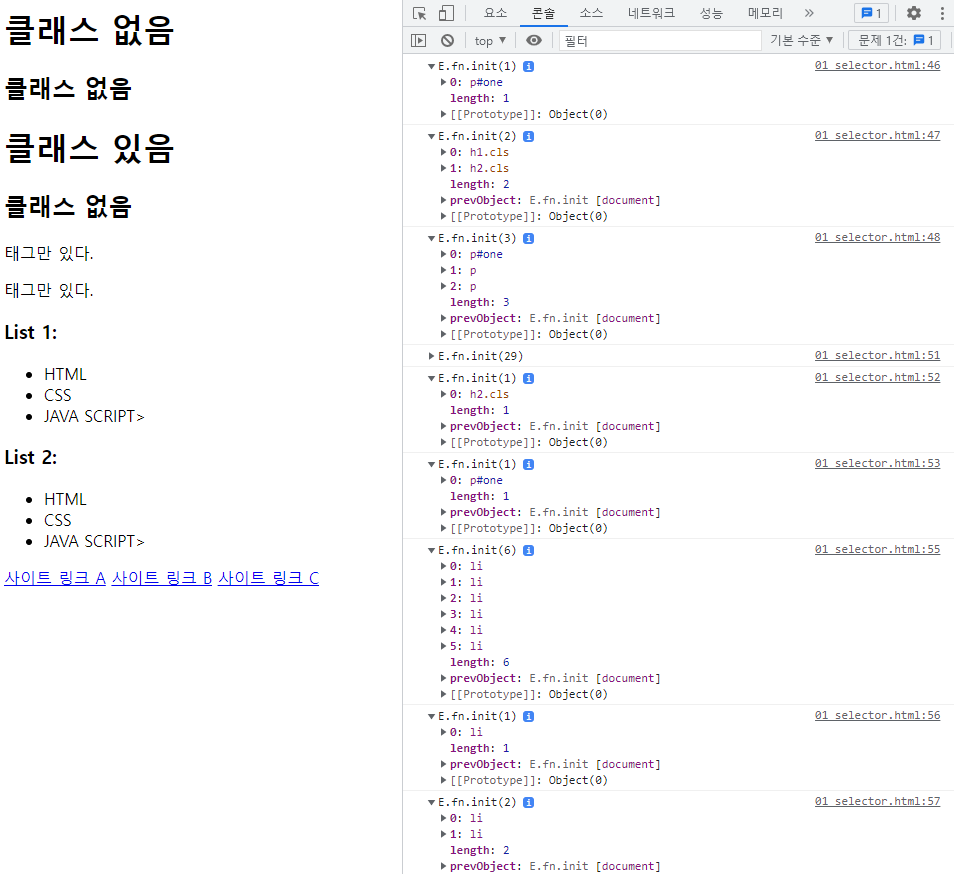
<h1>클래스 없음</h1>
<h2>클래스 없음</h2>
<h1 class ="cls">클래스 있음</h1>
<h2 class ="cls">클래스 없음</h2>
<p id = "one"></p>
<p>태그만 있다.</p>
<p>태그만 있다.</p>
<h3>List 1:</h3>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JAVA SCRIPT></li>
</ul>
<h3>List 2:</h3>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JAVA SCRIPT></li>
</ul>
<a href = "https://w3schools.com">사이트 링크 A</a>
<a href = "https://w3schools.com">사이트 링크 B</a>
<a href = "https://w3schools.com" target="_blank">사이트 링크 C</a>
</body>
<script> // 원하는 태그를 뽑아오는 방법
/*기초 셀렉터*/
// id="one"
// class="cls"
// p
console.log($('#one')); // id="one"
console.log($('.cls')); // class="cls"
console.log($('p')); // p
/*000의 중에서...*/
console.log($('*')); //모든 요소(html 포함 모든 요소. 잘안씀)
console.log($('h2.cls')); // h2 태그 중 클래스가 cls인 요소(그나마 이걸씀)
console.log($('p:first')); // p 태그 중에서 첫번째 요소(얘도 그닥)
console.log($('ul li')); //ul 태그 자식 중 li. ul>li 로 적어도 무방
console.log($('ul li:first')); // ul 자식 중에서 첫번째 li
console.log($('ul li:first-child')); // ul 각 자식들의 첫번째 li
// 콜백 함수 : 뭔가가 일어났을때 부르는함수
// this
$('p').click(function(){ //콜백 함수
console.log($(this)); // 이벤트가 일어나는 바로 그(this) 요소
})
//속성
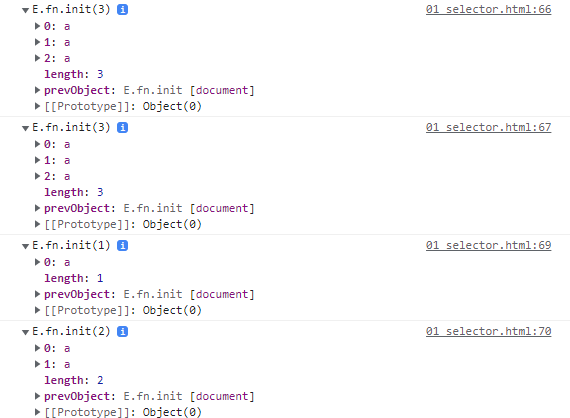
console.log($('a')); // a 태그
console.log($('a(href)')); // a 태그 중에서 href 속성이 있는 요소
// a 태그 중에서 target="_blank"인 요소
//싱글쿼터, 더블쿼터 중복사용ㄴㄴ. 무조건 한번썼으면 다른거써야함
console.log($('a(target="_blank")'));
console.log($('a(target!="_blank")')); //아닌것
</script>
</html>


<html>
<head>
<meta charset="UTF-8">
<title>J-QUERY</title>
<link rel="icon" href="http://zicopark92./img/chrome.png">
<script src="https://code.jquery.com/jquery-3.6.3.min.js"></script>
<!-- j-query의 장점 : 복잡한 상황도 쉽게 가져올 수 있다 -->
<style>
table, td, th{
border:2px solid black;
border-collapse: collapse;
text-align: center;
}
th,td{
padding: 5px 10px;
}
</style>
</head>
<body>
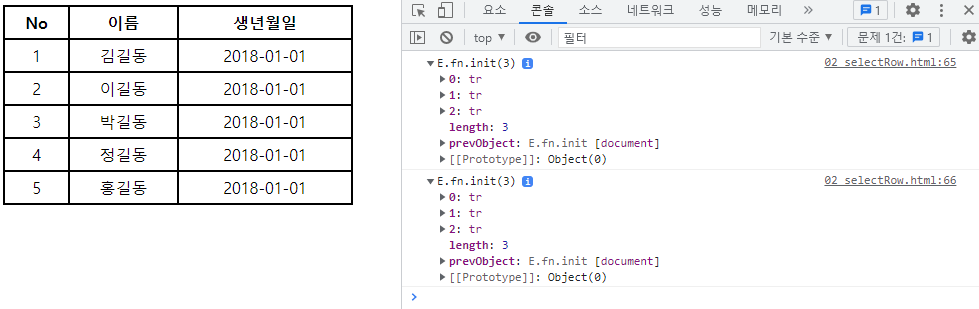
<table border="1px" width="350px">
<!-- 테이블 제목-->
<colgroup><!--colgroup : 각 기둥(column.세로) 의 스타일 지정-->
<col width="15%"/><!--하나의 컬럼-->
<col width="25%"/>
<col width="40%"/>
</colgroup>
<!-- 표의 항목-->
<thead>
<tr><!--한 줄(row)-->
<th>No</th><!--한 칸-->
<th>이름</th><!--한 칸-->
<th>생년월일</th><!--한 칸-->
</tr>
</thead>
<!-- 표의 내용-->
<tbody>
<tr>
<td>1</td>
<td>김길동</td>
<td>2018-01-01</td>
</tr>
<tr>
<td>2</td>
<td>이길동</td>
<td>2018-01-01</td>
</tr>
<tr>
<td>3</td>
<td>박길동</td>
<td>2018-01-01</td>
</tr>
<tr>
<td>4</td>
<td>정길동</td>
<td>2018-01-01</td>
</tr>
<tr>
<td>5</td>
<td>홍길동</td>
<td>2018-01-01</td>
</tr>
</body>
<script>
console.log($('tr:odd')); // 1,3,5
console.log($('tr:even')); // 0,2,4
</script>
</html>